GoogleMapをWEBページに貼り付けるには?

地図情報として便利なGoogleMapを当サイトに貼り付けた手法を公開します。
当サイトの所在地(地図)では、GoogleMapで地図情報提供し、
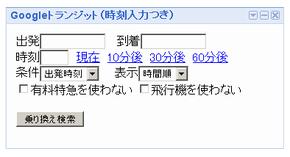
さらにはGoogleガジェットで、「電車の乗り換え案内検索」を取り入れました。
Google Maps(マップ)のWEB貼り付け手順
1.Google Maps(マップ)をWEB上に貼り付ける場合には、Google Maps APIのkey(キー)が必要になります。
Google Maps APIのkey取得には、Googleアカウントが必要ですので、こちらよりアカウントを取得(無料)してください。
Googleアカウントを取得するとGMailやGoogleトークなども利用できるようになりますので利用しない手はないですね。
2.Googleアカウントを取得しましたら、アカウントにログイン後、Google Maps APIのページにある「Sign up for a Google Maps API key」をクリックし
地図を貼り付けるWEBのURLなどを入力し、『Google Maps APIのkey』を取得して下さい。
3.Google Maps簡単作成ツール:GMapCreator でサクッとHTMLコードを取得する。本来ですとJavascriptなどで独自に利用する方がプログラマ向けなのですが、今回は、このGMapCreatorで、さくっとWEB上に貼り付けましょう。

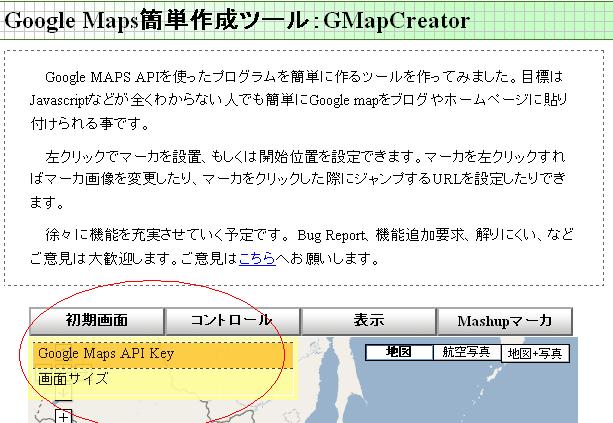
4.Google Maps簡単作成ツール:GMapCreator の「初期画面」ボタンにマウスを移動すると「Google Maps API key 」がメニュー表示されます。
このメニューを選択し、あなたの「Google Maps API key 」を入力し「OK」ボタンを押して下さい。これで最低限の準備が完了です。
5.次に、Google Maps簡単作成ツール:GMapCreator に表示されているGoogleMapであなたの表示したい地域をマウスドラックや、「+」「−」バーで選びます。
目的の場所が見つかったら、その地点をクリックして下さい。すると「マーカーを追加」「ここを開始位置に設定 」などの
メニューが表示されますので、それぞれクリックしてGoogleMap初期表示情報を設定して下さい。(他のメニューもお好みで設定)
6.次に、地図の下にある「コード生成」ボタンを押すと、あなたのGoogleMapを表示してくれるHTMLソースコードが出力されます。
ここで生成されるHTMLは、文字コード(charset)が、utf-8ですので、HTMLファイルを作成する時に注意が必要です。
また、iframeを使う場合の記述も書かれていますので利用してみてください。
※当サイトもiframeを使用しています。
GoogleMapのHTMLソースコードをWEB公開する手順は以上で終了です。簡単にできるのもGMapCreatorのおかげですね。
当サイトでの例:所在地(地図)
当サイトでの例:所在地(地図)
Gadgets(ガジェット)のWEB貼り付け手順
1.Googleアカウントにログイン後、ウェブページ用Googleガジェットから好みのガジェットを探し出す。
2.「自分のウエブページに追加」ボタンをクリックし、表示設定などをお好みに設定して、「コードを取得」ボタンを押すと、Javascriptのコードが表示されますので、これをWEBページの好きな場所に貼り付ければ完了です。

※当サイトでは、乗り換え検索ガジェットを利用しています。
※当サイトでは、乗り換え検索ガジェットを利用しています。
